Measuring page speed with Firebase Performance for Web
— 1 min read
At the Google I/O 2019 Firebase released it's Firebase Performance Monitoring plugin to the web. Firebase Performance Monitoring is a easy way to find out page speed bottlenecks that are hurting the user experience. The web version of this plugin is now in open beta.
What does the Firebase Performance Monitoring measure?
The plugin measures six default traces and network traffic's response time. Users also can implement their own measurements using JavaScript described in Firebase Performance Monitoring Documentation.

Implementation tutorial
In this tutorial we go through how to implement the SDK to a website. There are many ways to implement this SDK. In this tutorial we are implementing the standalone SDK from the CDN. Check out other ways from the Firebase Performance Monitoring official documentation.
The HTML tracking snippet for Firebase Performance Monitoring
Implement snippet below as a first tag inside head.
1<head>2 <!-- Firebase Performance for Web -->3 <script>!function(n,e){var t,o,i,c=[],f={passive:!0,capture:!0},r=new Date,a="pointerup",u="pointercancel";function p(n,c){t||(t=c,o=n,i=new Date,w(e),s())}function s(){o>=0&&o<i-r&&(c.forEach(function(n){n(o,t)}),c=[])}function l(t){if(t.cancelable){var o=(t.timeStamp>1e12?new Date:performance.now())-t.timeStamp;"pointerdown"==t.type?function(t,o){function i(){p(t,o),r()}function c(){r()}function r(){e(a,i,f),e(u,c,f)}n(a,i,f),n(u,c,f)}(o,t):p(o,t)}}function w(n){["click","mousedown","keydown","touchstart","pointerdown"].forEach(function(e){n(e,l,f)})}w(n),self.perfMetrics=self.perfMetrics||{},self.perfMetrics.onFirstInputDelay=function(n){c.push(n),s()}}(addEventListener,removeEventListener);</script>4 <script>5 (function(sa,fbc){function load(f,c){var a=document.createElement('script');6 a.async=1;a.src=f;var s=document.getElementsByTagName('script')[0];7 s.parentNode.insertBefore(a,s);}load(sa);window.onload = function() {firebase.initializeApp(fbc).performance();};8 })(9 'https://www.gstatic.com/firebasejs/6.0.2/firebase-performance-standalone.js',10 {11 apiKey: "{{apiKey}}",12 authDomain: "{{authDomain}}",13 databaseURL: "{{databaseURL}}",14 projectId: "{{projectId}}",15 storageBucket: "{{storageBucket}}",16 messagingSenderId: "{{messagingSenderId}}",17 appId: "{{appId}}"18 }19 );20 </script>21 <!-- End Firebase Performance for Web -->2223 ...24</head>Get your app's Firebase config object
1{2 apiKey: "{{apiKey}}",3 authDomain: "{{authDomain}}",4 databaseURL: "{{databaseURL}}",5 projectId: "{{projectId}}",6 storageBucket: "{{storageBucket}}",7 messagingSenderId: "{{messagingSenderId}}",8 appId: "{{appId}}"9}from the Firebase console. More info from the Firebase official documentation.
Ready to measure
You ready to measure your site's performance. After the implementation give Firebase 12 hours to gather data.
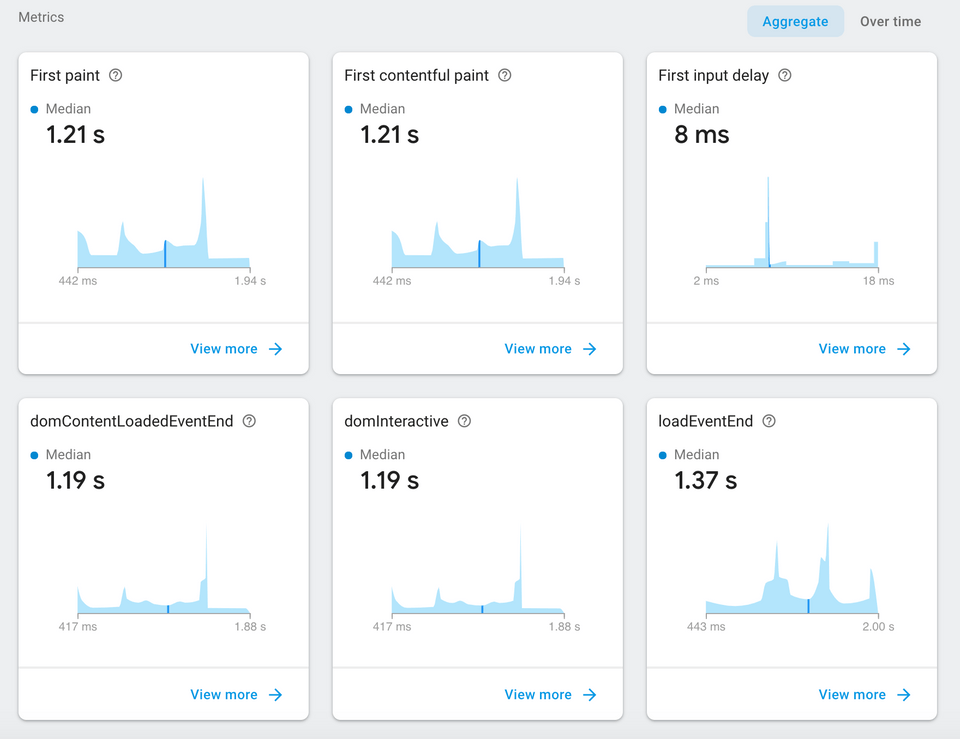
Default traces
There are six default traces that the plugin measures.
first paint traces
measure the time between when the user navigates to a page and when any visual change happens
first contentful paint traces
measure the time between when a user navigates to a page and when meaningful content displays, like an image or text
domInteractive traces
measure the time between when the user navigates to a page and when the page is considered interactive for the user
domContentLoadedEventEnd traces
measure the time between when the user navigates to a page and when the initial HTML document is completely loaded and parsed
loadEventEnd traces
measure the time between when the user navigates to the page and when the current document's load event completes
first input delay traces
measure the time between when the user interacts with a page and when the browser is able to respond to that input